Introduction
Game development is always changing. Using tools that help people work together and be more productive is important. Unreal Engine is a really powerful tool for making games. It has lots of features that help people work better.
One of these features is the Developer Folder.
It’s really useful for both teams and people who work alone. In this article, we’ll explain what the Developer Folder is, how to use it, and why it’s important. We’ll also talk about what might happen if you don’t use it.
What is the Developer Folder?
The Developer folder is a default folder that comes with Unreal.
It is a special workspace in your project that separates your source code, binaries, and intermediate files from the rest of the project content. Its purpose is to be an experimental folder where you can build new stuff or do refactoring that may break a lot of things. This helps with version control, collaboration, and build times. The developer folder is where you develop your code, providing a clean space to focus on programming without other project assets getting in the way.
How to enable it?
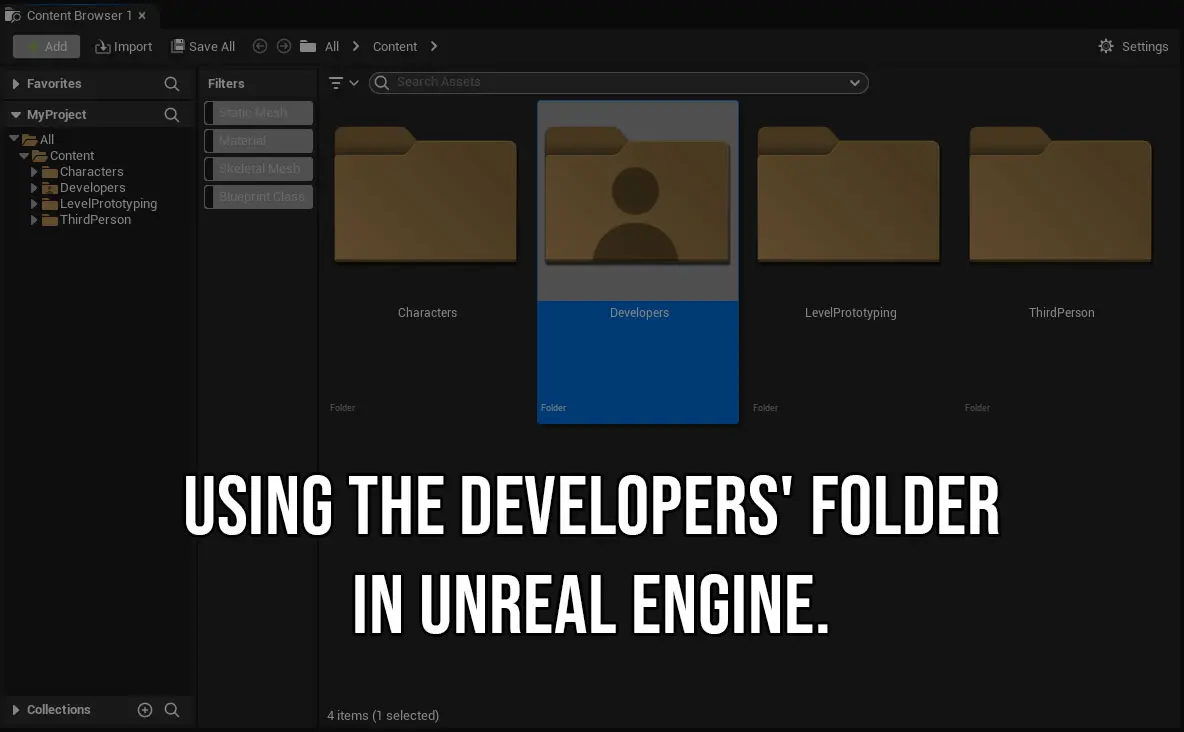
By default, the Developer folder is hidden (honestly, it shouldn’t be). Enabling the Developer Folder is a straightforward process. If you don’t see the Developers folder in your Content Browser, follow these steps to enable it:
- In the Content Browser, click Settings.
- From the Settings menu, enable the Show Developer Content option.

This will populate a new folder called “Developers” with a special icon. Inside you will see a folder named the same as your current system user. Find yourself and use it! See it as your user folder in Windows, or like a home folder in Unix.
Take note — when you’re using multiple computers with different user names, Unreal will make a developer folder for each of them.
Daily usage
Collaboration is a key aspect of modern game development, and the Developer Folder greatly simplifies this process. When working with a team of developers, everyone can access project assets.
That means that everyone can accidentally (or intentionally), add some test or experimental assets into the project. This often leads to the situation, when those files could be simply forgotten, which makes the whole project much messier, or (which is even worse) included into something that will be shipped. In this situation, every related asset will be included in the package too. And their relations too…
So, the best approach is to use your developer folder as your playground until you’ll make a shipping-ready asset. Only then you can move it into project folders. That will not only keep your project clean but also let other developers that the asset is actually usable.
The Developer folder is within the Content folder and is typically submitted to version control. You can choose to ignore it, but some teams version it to keep initial prototypes of something stable and working. If you want to make sure that you don’t accidentally package broken or in-progress Assets, you can exclude the Developers folder from cooked builds. To do this, follow these steps:

It’s also important to note that things in your Developer folder can reference stuff outside of it, but not vice versa. This can save you a lot of headaches in the long run.
Profits of Utilizing the Developer Folder
The benefits of utilizing the Developer Folder are numerous. Here are some noteworthy advantages:
First of all, the developer Folder is a powerful tool in Unreal Engine that allows you to separate experimental work from your project to avoid errors. Developers often break the project or build by experimenting with new content or performing large refactors within the main content folders. Developer Folders provide a safe place to do just that, without breaking the entire Unreal project in the process.
Second, more efficient collaboration. Teams can work concurrently without disrupting each other’s work. Developers can concentrate on their own tasks and not be distracted by weird assets in their way.
Third, it reduces debugging hassles**:** mixing unfinished test assets with production-ready ones can make debugging more challenging, as it’s harder to isolate issues within a cluttered environment.
Lastly, it’s version control excellence. By isolating dev assets, version control systems can track changes more efficiently. This reduces the risk of code conflicts and simplifies the process of merging and branching. You don’t need to commit your tests to the working repository. Of, if you will – it will be much easier to track those changes instead of checking all possible asset locations.
Conclusion
Developer Folder is an essential tool for any Unreal Engine developer.
Even when you’re working on a project alone you can benefit by getting used to efficient teamwork techniques. By using the Developer Folder, you can ensure that your project remains clean and organized, making it easier to manage and maintain. It allows you to easily separate experimental work from your project and avoid errors, improve collaboration, and reduce debugging hassles.